пятница, 3 мая 2019 г.
четверг, 2 мая 2019 г.
среда, 1 мая 2019 г.
Повторение. Поиск и установка шрифта
Библиотеки шрифтов:
https://www.fonts-online.ruhttps://7fonts.ru/
http://allfont.ru/
http://www.fontov.net/
https://www.paratype.ru/
http://fonts.by/
Задание для практической работы:
1. "Я всегда буду искать ленивого человека для работы, ведь он найдет много легких путей для решения поставленной задачи". Билл Гейтс
2. "Самое главное в образовании — это человек. Человек, который разжигает в вас любопытство, который кормит ваше любопытство; компьютеры не могут дать вам этого". Стив Джобс
3. "Качество — это делать что-либо правильно, даже когда никто не смотрит". Генри Форд
4. "Шанс выпадает очень редко, но ты должен быть готов к нему всегда. Когда с неба польется золото, у тебя должно быть ведро, а не наперсток". Уоррен Баффет
5. "Компьютер выдаёт только то, что в него ввели. Секрет успеха — не информация, но люди". Ли Якокка
четверг, 25 апреля 2019 г.
Повторение. Работа с большими документами в Word
Скачайте реферат "История олимпийских игр" и оформите его согласно требованиям:
- Аркуш формату А4, надрукованих через 1,5 інтервалу, шрифт Times New Roman 14.
- Поля сторінок: верхнє - 20мм, нижнє - 25мм, праве - 10мм, ліве - 30мм.
- Рівняння тексту - по ширині сторінки, без переносів.
- Заголовки структурних частин: ЗМІСТ, ВСТУП, РОЗДІЛ, ВИСНОВКИ, СПИСОК ВИКОРИСТАНОЇ ЛІТЕРАТУРИ друкують великими літерами симетрично до тексту.
- Назву розділу друкують маленькими літерами (перша велика) з абзацного виступу, абзацний відступ повинен бути однаковим і дорівнювати 10см.
- Крапка в кінці заголовку не ставиться.
- Відстань між заголовками та текстом повинна дорівнювати 1 інтервал.
- Сторінки послідовно нумерувати, починаючи з обкладинки і до останньої сторінки
среда, 24 апреля 2019 г.
Создание шапки для YouTube-канала
Результаты практической работы:
|
Фамилия, имя
|
Оценка
|
|
Поставной Хохлов
|
10
|
|
Вакуленко. Белов
|
11
|
|
Гусак та Дінець
|
11
|
|
Литвишко Луценко
|
10
|
|
Пюрко
|
11
|
|
Попович, Пономаренко
|
10
|
|
Мельник
|
10
|
|
Ираня J
|
11
|
|
|
|
Как создать шапку для Youtube канала
Вот небольшой список фотостоков:
- rgbstock.com
- bigfoto.com
- freemediagoo.com
- foter.com
- everystockphoto.com
- stockphotos.io
- wylio.com
- canweimage.com
- littlevisuals.co
- unsplash.com
- picjumbo.com
- gratisography.com
- imcreator.com
- morguefile.com
Когда будете искать картинки в поиске, выставляйте параметры, чтобы поиск не показывал изображения маленького размера.
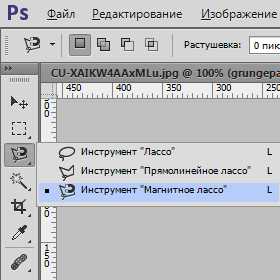
Базовые инструменты для создания коллажа в Photoshop
Инструменты в Photoshop
Инструмент | Что делает |
Волшебная палочка
|
выделяет область, закрашенную приблизительно одинаковым цветом
|
Ластик
|
вытирает ненужную часть слоя
|
Лассо обычное
|
выделяет область, следуя за движением мышки
|
Лассо полигональное
|
выделяет область многоугольником
|
Лассо магнитное
|
выделяет область, как бы прилипая к краю объекта
|
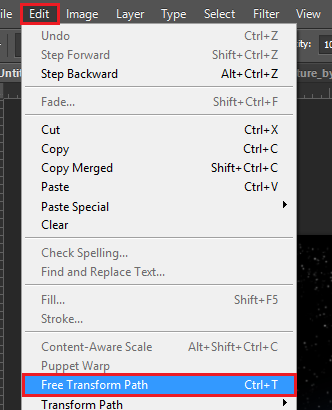
Произвольная трансформация
|
изменяет размеры объекта, позволяет его поворачивать
|
вторник, 23 апреля 2019 г.
четверг, 11 апреля 2019 г.
Объект Image
Результаты теста:
Откройте форму и пройдите тест "Основы JavaScript":
|
Фамилия, имя
|
Оценка
|
|
Шкуренко, К;рячик
|
7
|
|
Мельник Валерия
|
7
|
|
Попович,
Пономаренко
|
8
|
|
Вакуленко . Белов
|
7
|
|
Пюрко Виктория
|
11
|
|
Лижнкова Арина
|
5
|
|
Воронина и Машир,
Ирина и Анна
|
11
|
|
Литвишко Замякин
Луценко
|
10
|
|
Гаража Хохлов
|
10
|
|
Игнатьева Галайда
|
11
|
|
Якимец Рабовская
|
10
|
|
Зацаренко Анастасия
и Хотинь Карина
|
12
|
|
|
|
Откройте форму и пройдите тест "Основы JavaScript":
Обработка событий в JavaScript
Откройте (или создайте) html-страницу и поместите в нее следующий код:
<html>
<head>
<title>Заголовок документа</title>
<link rel="stylesheet" type="text/css" href="style.css">
<script language="javascript">
document.write("Моя первая страница.");
</script>
</head>
<body>
</body>
</html>
Откройте эту страницу в браузере, она выглядит так:
Давайте разберемся, как это работает. Браузер читает нашу html-страницу, видит оператор для выполнения document.write("Моя первая страница."); и выполняет его. Рассмотрим из чего состоит сам оператор (инструкция):
При интерпретации html-страницы браузер создает объекты javascript. Они хранятся в виде иерархической структуры, отражая структуру документа, например:
На самом верхнем уровне находится объект window, представляющий окно браузера и являющийся "родителем" всех остальных объектов. Расположенные ниже могут иметь свои подчиненные объекты. Так объект document(текущая страница) может иметь дочерний объект form (форма) и т.д.
Все объекты имеют методы (отделяются от объекта точкой), например:
- document.write позволяет писать текст в текущую страницу,
- window.open открывает новое окно браузера.
Также объекты имеют свойства, например:
- document.bgcolor содержит значение фонового цвета текущей страницы,
- document.title содержит заголовок страницы.
Сценарий, который мы написали, выполнился немедленно после загрузки страницы. Однако в большинстве случаев нам нужно, чтобы сценарий выполнялся после каких-либо действий пользователя: нажатия на кнопку или ввода текста. Т.е. в ответ на пользовательское событие.
Для этого в тегах элементов страницы введены параметры обработки событий, задающие действия, выполняемые при возникновении события, связанного с элементом. Например:
<div onClick="addText();"></div>
Здесь Click - событие (щелчок по div-у), onClick - обработчик события, addText() - имя функции, которая сработает при возникновении этого события (щелчка по div-у).
Перечислим события, которые поддерживаются javascript. Запоминать их не следует, в дальнейшем можете просто обращаться к этой таблице.
Перечислим события, которые поддерживаются javascript. Запоминать их не следует, в дальнейшем можете просто обращаться к этой таблице.
Событие
|
Когда происходит
|
Обработчик события
|
Blur
|
потеря объектом фокуса
|
onBlur
|
Change
|
пользователь изменяет значение элемента
|
onChange
|
Click
|
пользователь щелкает мыщью по объекту
|
onClick
|
DblClick
|
пользователь делает двойной щелчок мышью по объекту
|
onDblClick
|
DragDrop
|
пользователь перетаскивает мышью объект
|
onDragDrop
|
Error
|
возникновение javascript-ошибки
|
onError
|
Focus
|
окно или элемент формы получает фокус
|
onFocus
|
KeyDown
|
пользователь нажимает клавишу клавиатуры
|
onKeyDown
|
KeyPress
|
пользователь удерживает нажатой клавишу клавиатуры
|
onKeyPress
|
KeyUp
|
пользователь отпускает клавишу клавиатуры
|
onKeyUp
|
Load
|
документ загружается в браузер
|
onLoad
|
MouseDown
|
пользователь нажимает кнопку мыши
|
onMouseDown
|
MouseOut
|
указатель мыши выходит за пределы элемента
|
onMouseOut
|
MouseOver
|
указатель мыши помещается над элементом
|
onMouseOver
|
MouseUp
|
пользователь отпускает кнопку мыши
|
onMouseUp
|
Move
|
пользователь перемещает окно
|
onMove
|
Reset
|
пользователь нажимает кнопку "reset" формы
|
onReset
|
Resize
|
пользователь изменяет размеры окна или элемента
|
onResize
|
Select
|
пользователь выбирает элемент формы
|
onSelect
|
Submit
|
пользователь нажимает кнопку "submit" формы
|
onSubmit
|
Unload
|
пользователь закрывает документ
|
onUnload
|
Хорошим стилем программирования является оформление действий, выполняемых при обработке событий, в виде функций.
четверг, 21 марта 2019 г.
Объект document
Результаты практической работы "Морфей":
Пройдите курс "Знакомство с JavaScript" на сайте HtmlAcademy
Заготовки к практической работе "Морфей"
Специально для работы с документами HTML в языке JavaScript имеется отдельный объект с названием document. Пользуясь его свойствами и методами, сценарий JavaScript может получить информацию о текущем документе, загруженном в окно браузера, а также управлять отображением содержимого этого документа.
|
Фамилия, имя
|
Оценка
|
|
Попович, Пюрко
|
10
|
|
Воронина. Машир
|
11
|
|
Мельник
|
10
|
|
Лижанкова, Скороход
|
7
|
|
Вакуленко, Белов
|
8
|
|
Шкуренко, Крячик
|
10
|
|
Зацаренко, Хотинь
|
10
|
|
Игнатьева, Галайда
|
9
|
|
Динец, Луценко
|
11
|
|
Гусак, Замякин
|
11
|
|
Хохлов,Гаража
|
11
|
|
Поставной, Якимец
|
11
|
Пройдите курс "Знакомство с JavaScript" на сайте HtmlAcademy
Заготовки к практической работе "Морфей"
Специально для работы с документами HTML в языке JavaScript имеется отдельный объект с названием document. Пользуясь его свойствами и методами, сценарий JavaScript может получить информацию о текущем документе, загруженном в окно браузера, а также управлять отображением содержимого этого документа.
Анализируя свойства объекта document, сценарий JavaScript может определить значения различных параметров документа HTML. Кроме того, сценарию доступны локальные метки, формы и связи документа как элементы соответствующих массивов, а также информация из заголовка документа.
Свойства объекта document
Ниже перечислены свойства объекта document, доступные сценарию JavaScript:
Свойство
|
Описание
|
alinkColor
|
Цвет ссылок, выбранных пользователем
|
anchors
|
Массив локальных меток, размещенных в документе. Эти метки применяются для организации ссылок внутри документа
|
applets
|
Массив объектов, соответствующих аплетам Java, расположенным в документе HTML
|
bgColor
|
Цвет фона документа
|
cookie
|
Значение cookie для текущего документа
|
fgColor
|
Цвет текста
|
forms
|
Массив, содержащий в виде объектов все формы, расположенные в документе HTML
|
images
|
Массив растровых изображений, включенных в документ
|
lastModified
|
Дата последнего изменения документа HTML
|
linkColor
|
Цвет ссылок, размещенных в документе и еще не посещенных пользователем
|
links
|
Массив, содержащий все ссылки в документе HTML
|
location
|
Полный адрес URL документа HTML
|
referrer
|
Адрес URL вызывающего документа HTML
|
title
|
Заголовок документа, заданный с помощью оператора
|
URL
|
Полный адрес URL документа HTML
|
vlinkColor
|
Цвет ссылок, размещенных в документе и уже посещенных пользователем
|
Объект document может содержать в себе другие объекты, доступные как свойства:
Свойство
|
Описание
|
anchor
|
Локальная метка, определенная в документе HTML с помощью тэга <A>
|
form
|
Форма, определяемая в документе HTML с помощью оператора <FORM>
|
history
|
Список адресов URL, посещенных пользователем
|
link
|
Текст или изображение, играющее роль гипертекстовой ссылки. Создается с помощью оператора языка HTML <A>, в котором дополнительно задаются обработчики событий onClick и onMouseOver
|
Методы объекта document
Сценарии JavaScript могут вызывать следующие пять методов, определенных в объекте document:
Метод
|
Описание
|
clear
|
Удаление содержимого документа из окна просмотра
|
close
|
Закрытие потока данных, открытого для документа методом open. В окне будут отображены все изменения содержимого документа, сделанные сценарием после открытия потока
|
open
|
Открытие выходного потока для записи в документ HTML данных типа MIME при помощи методов write и writeln
|
write
|
Запись в документ произвольной конструкции языка HTML
|
writeln
|
Аналогично предыдущему, но в конце строки добавляется символ новой строки
|
Сценарии, работающие с объектом document
Цветовое оформление документа
Большинство свойств объекта objects доступно сценарию JavaScript как для чтения, так и для записи. В данном примере попробуем динамически изменить цветовое оформление документа HTML.
Сценарий изменяет пять свойств документа HTML - цвет фона и текста, а также цвета посещенных, не посещенных и выбранных пользователем ссылок.
<HTML>
<HEAD>
<TITLE>Color Links</TITLE>
<SCRIPT LANGUAGE="JavaScript">
<!--
document.bgColor = "#00FF80";
document.fgColor = "#800080";
document.linkColor = "#000000";
document.alinkColor = "#FF0000";
document.vlinkColor = "#4000FF";
// -->
</SCRIPT>
</HEAD>
<BODY BGCOLOR=white>
<H1>Изменение цветового оформления</H1>
<P>Посетите эти серверы:
<P><A HREF="http://www.glasnet.ru/~frolov/index.html">Наша домашняя страница</A>
<P><A HREF="http://www.auramedia.ru">Каталог программ Auramedia</A>
<P><A HREF="http://www.microsoft.com/java/">Страница сервера Microsoft про Java</A>
<P><A HREF="#Локальный раздел">Локальный раздел</A>
<HR>
<H1><A NAME="Локальный раздел">Локальный раздел</A></H1>
<P>Этот локальный раздел вы можете просмотреть, даже если ваш компьютер не подключен к Internet
</BODY>
</HTML>
document.bgColor = "#00FF80";
Немного усложнив сценарий, можно изменять цвет фона, например, в зависимости от времени суток или от календарной даты. Например, цвет страницы по выходным дням можно сделать праздничным, а по рабочим - деловым.
Ссылки и метки в документе
Как известно, для того чтобы вставить в документ HTML ссылку или локальную метку, необходимо использовать тэг <A>. В общем виде этот оператор представлен ниже:
<A HREF=Адрес URL или локальная метка NAME="Имя локальной метки"
TARGET="Имя окна" onClick="Обработчик события: щелчок по ссылке"
onMouseOver="Обработчик события: курсор над ссылкой"> Текст ссылки </A>
Для каждой ссылки, размещенной в документе HTML, создается отдельный объект. Все такие объекты находятся в объекте документа Document как элементы массива links. Сценарий JavaScript может определить свойства каждой ссылки, расположенной в документе HTML, анализируя элементы объекта links.
Вот список этих свойств:
Свойство
|
Описание
|
hash
|
Имя локальной ссылки, если она определена в адресе URL
|
host
|
Имя узла и порт, указанные в адресе URL
|
hostname
|
Имя узла и доменное имя узла сети. Если доменное имя недоступно, вместо него указывается адрес IP
|
href
|
Полный адрес URL
|
pathname
|
Путь к объекту, указанный в адресе URL
|
port
|
Номер порта, используемого для передачи данных с сервером, указанным в данной ссылке
|
protocol
|
Строка названия протокола передачи данных (включающая символ "двоеточие"), указанного в ссылке
|
search
|
Строка запроса, указанная в адресе URL после символа "?"
|
target
|
Значение параметра TARGET, заданное в ссылке
|
length
|
Количество элементов в массиве links, то есть количество ссылок в текущем документе HTML
|
Подписаться на:
Комментарии (Atom)